Documentation
Start Iconic
Iconic - Everything you need for your Bootstrap 4 Webapp
- Created: 02-May-2020
- latest update: 15-June-2020
Thank you for purchasing our template. If you have any questions that are beyond the scope of this help file, please feel free to email at wraptheme@gmail.com
If you really like our work, design, performance and support then please don't forgot to rate us on Themeforest,
it really motivate us to provide something better.
Brief Overview
Iconic is a popular open source WebApp template for admin dashboards and admin panels. It’s responsive HTML template, which is based on the Bootstrap 4X framework. It utilizes all of the Bootstrap components in design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications.
Iconic is based on a modular design, which allows it to be easily customised and built upon any backend project in no-time. Our documentation will guide you through installing the template and exploring the various components that are bundled with the template.
Main Features
- Bootstrap 4x
- Latest jQuery v3.3.1
- Fully Responsive pages
- Light & Dark Versions
- RTL Full Versions
- Iconic
- 5+ Different Dashboards
- 6 Unique Color Scheme
- 100+ Use Full Pages (No extra pages)
- Built in SASS
- JS Bundling Ready (Bundle) New
- Fully Responsive & Interactive
- Elegant & Clean User Interface
- 100+ Ready to used widget
- 3000+ Icons
- Detailed Documentation
- Google fonts (Ubuntu)
- Ready to Use Application
- Inbox Full App New
- Chat App New
- Calendar integration
- Contact list
- Contact CardNew
- Scrum/Kanban type Taskboard
- User
- File Manager New
- Blog full section with Dashboard New
- Invoice
- Invoice V2New
- User Profile Page
- User Profile V2 Page New
- Image Gallery (Bootstrap 4 Gallery)
- Image Gallery V2
- Messenger Notifications
- Timeline New
- Timeline Horizontal
- Editor
- Summernote
- CKEditor
- Markdown
- Many Charts Options
- Charts:- Apex, Morris, Flot, ChartJS, Knob
- C3 Chart
- Gauges Chart
- Expanded and Collapsed Menu (Multi Level Menu)
- Lots of Table Examples
- Jquery Datatable
- Editable Tables
- Table Dragger
- Table Filter
- Responsive Tables
- Forms
- Form Examples
- Form Validation
- Advanced Form Elements
- Form Wizard
- Form Elements
- Color Pickers
- Masked Text Inputs
- Multi Select
- Tags Input
- Input Slider
- Date Picker
- Elements
- Drag & Drop Upload
- Image Cropping
- Sortable & Nestable
- Treeview
- Progress Bars
- Range Sliders
- Sweet Alert Dialog
Authentication:- login, lock screen, Sign Up, Forgot Password, Lockscreen, 404, 500 Error Pages
Widgets:-Liks Statistics, Data, Chart, Weather, Social, Blog, eCommerce
Note:- Works well in all latest browsers like Chrome, Firefox, Safari, Microsoft Edge, IE11+
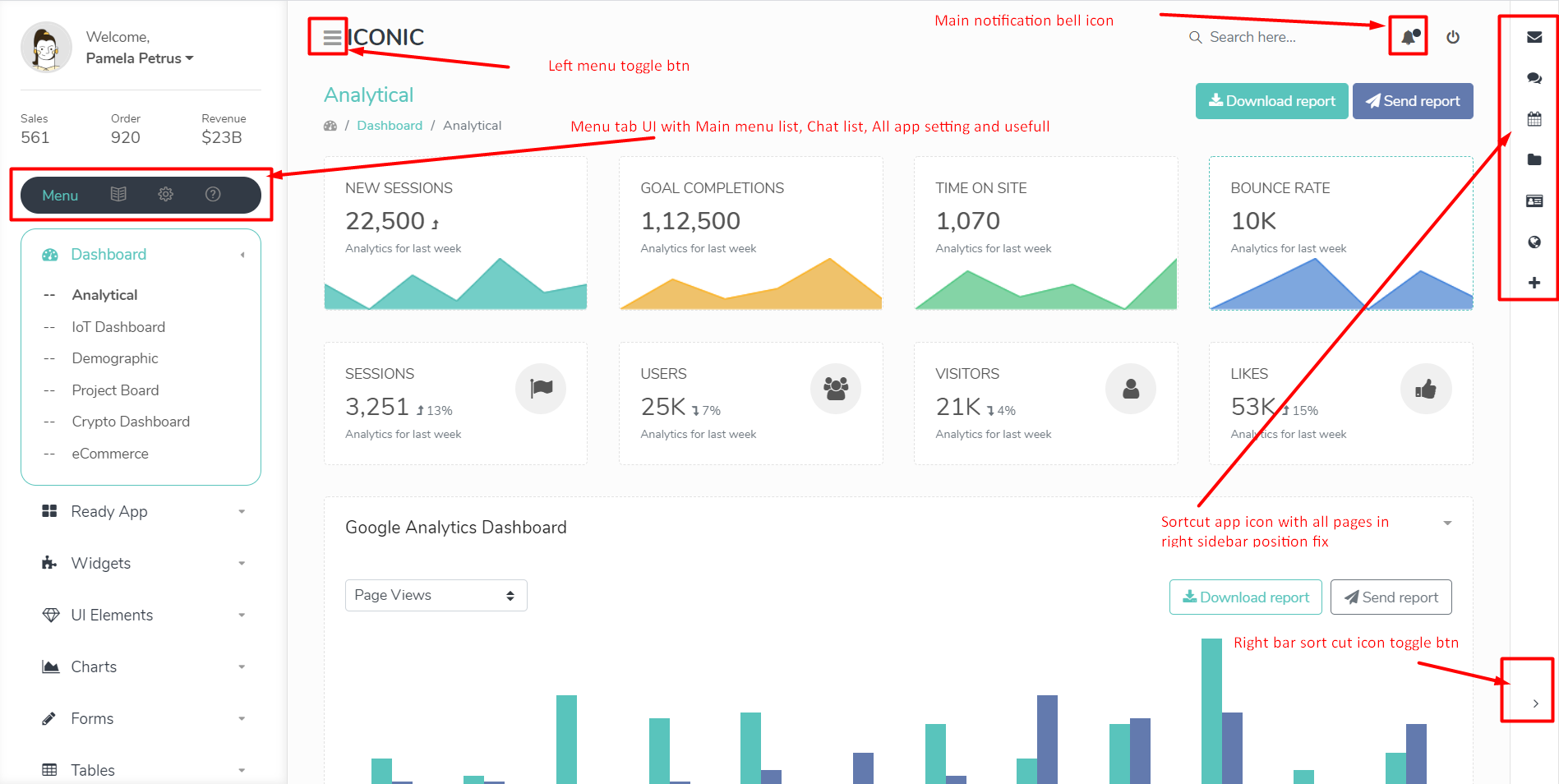
Main Template

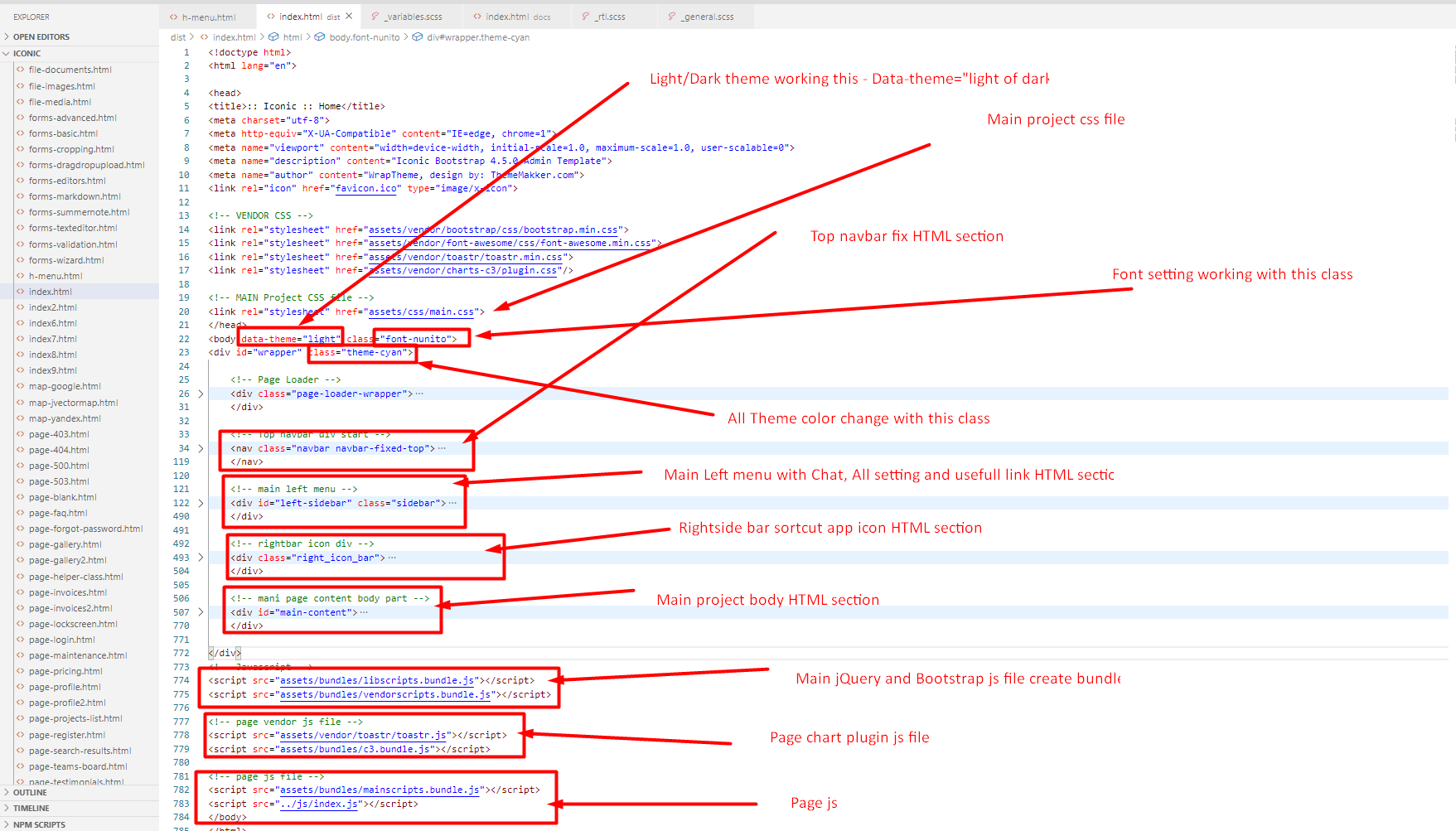
Main HTML Structre

Folder Structure
ICONIC/ ├──dist │ ├─assets/ │ ├─├─bundles/ │ ├─├─css/> │ ├─├─images/ │ ├─├─vendor/ │ ├─HTML pages/ ├──docs ├──fonts ├──js/ ├──node_modules ├──scss/ │ ├─base/ │ ├─font/ │ ├─metisMenu/ │ ├─mixins/ │ ├─pages/ │ ├─partials/ │ ├─main.scss/ ├──.gitignore ├──Gruntfile.js ├──package.js
Grunt File & Installation The JavaScript Task Runner.
Installing Grunt: Run npm install grunt --save-dev command from your teminal to install grunt within your project.
Grunt Sass: Run grunt sass command from your project directory. It will compile SASS to CSS for the project. This will read the file `assets/scss/filename.scss` and output a plain-css file to `/assets/css/filename.css`.
Grunt JSHint: Run grunt jshint command from your project directory. It will checks all *.js files under `assetsjs/filename` for common syntax or coding errors using the JSHint utility.
Grunt Sprite: Run grunt sprite command from your project directory.
Further help: To get more help on the grunt checkout Grunt
Note: However, any SASS code you write must be able compile via Grunt as well.It will generate pre-compiled javascript templates. Reads all the *.html files from `assets/js/filename` and outputs `assets/js/filename.templates.js`. Template.js will contains code of UI design and will be change each time you build solution through above command.
Grunt is a JavaScript task runner, a tool used to automatically perform frequent tasks such as minification, compilation, unit testing, and linting. It uses a command-line interface to run custom tasks defined in a file.
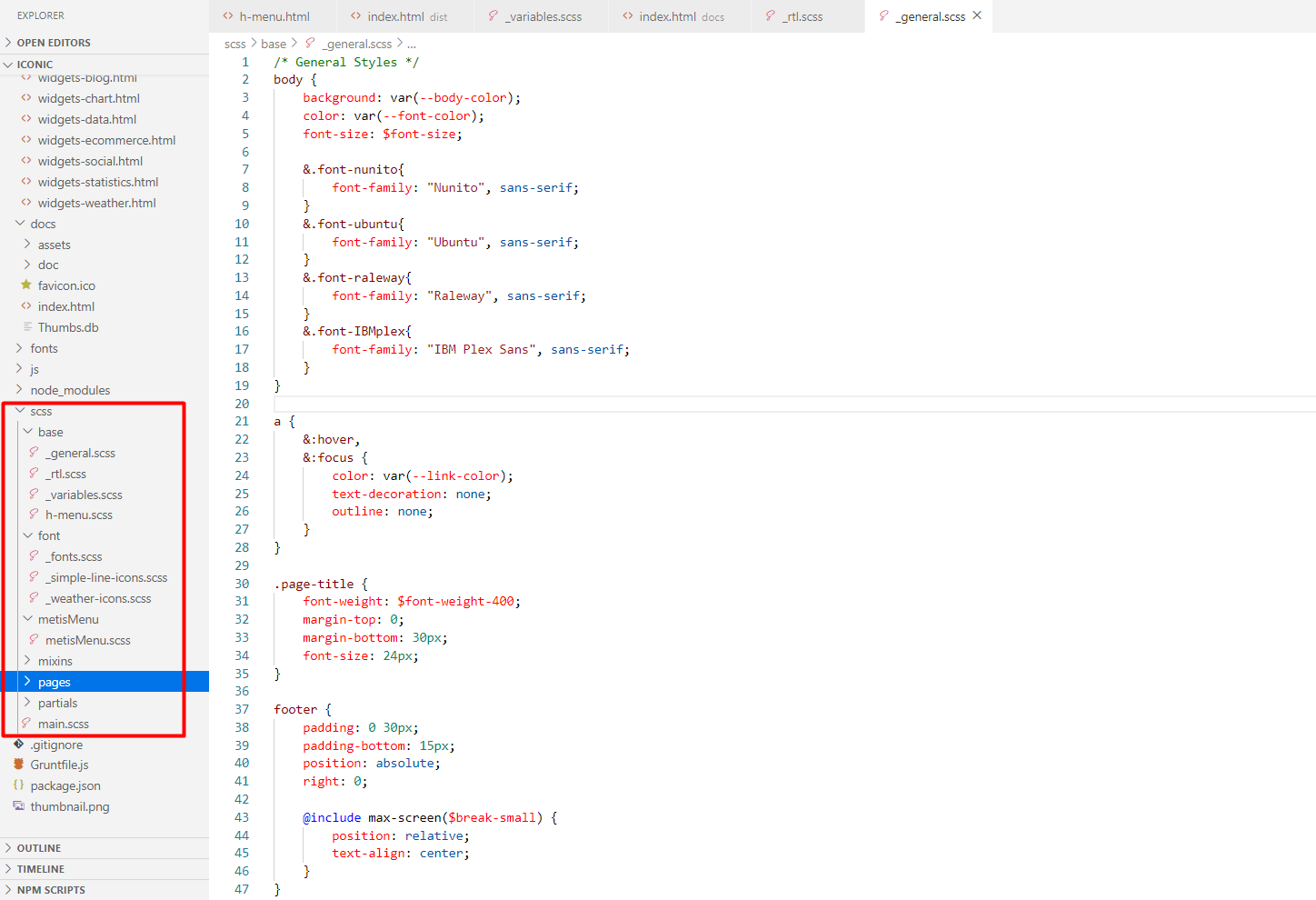
SCSS Structure
Please note that all Detail main Web Site, you need to set it up on your project Click Here..
- SCSS
main.css is the main CSS file located in assets/css/ folder of the package. Whole CSS file is well indexed with topic and its related code.

Javascript
Iconic admin.js is the mail javascript file having all the js code. File is located in assets/js/ folder. This file code is also well formatted and section in different respective function names.
Along with this chart library based js code and dashboard based js code are added in separate files for ease of use of user.

Font Used
Google fonts are used in the template. They are as follows: Google
Font Awesome: Click to See
All Images are used: Pexels.com
THANK YOU!
Once again, thank you so much for purchasing this template. As I said at the beginning, I'd be glad to help you if you have any questions relating to this template.
If you really like our work, design, performance and support then please don't forgot to rate us on Themeforest, it really motivate us to provide something better.